QML自定义滚动选择条
在PathView控件基础上加入滚动选择条,滚动选择条在这基础上加入Key-Value的做法,key为显示内容,value为实际内容,这样可以避免内容上的转换。

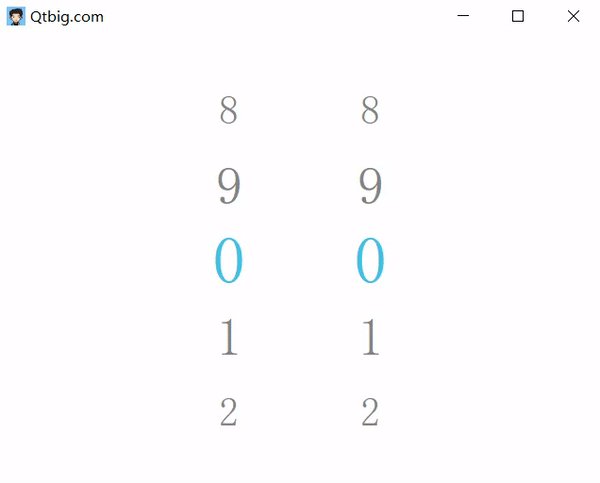
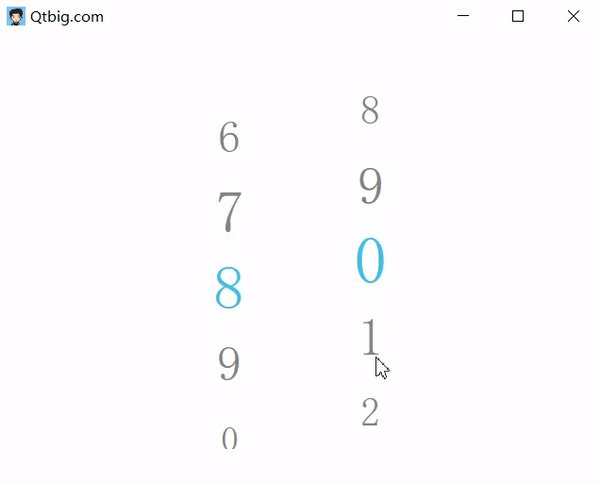
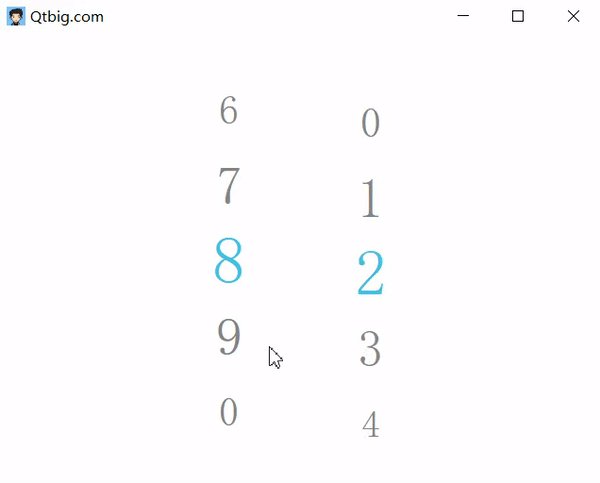
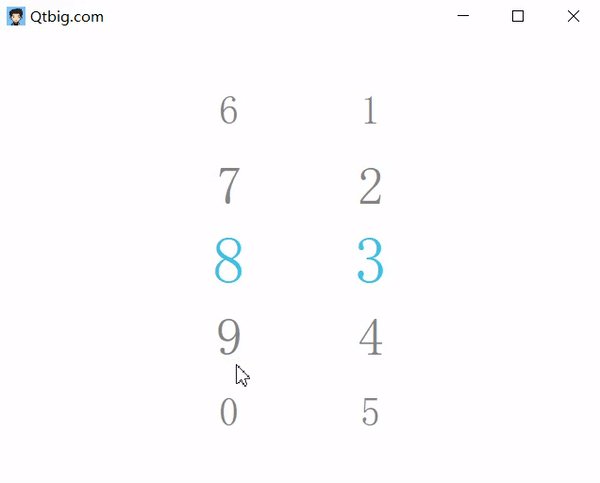
WheelView
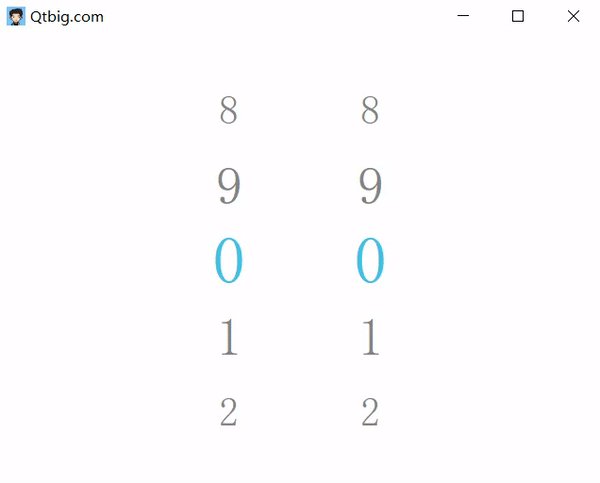
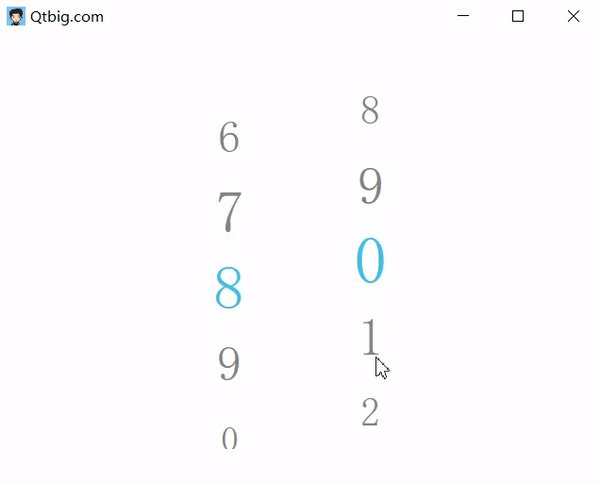
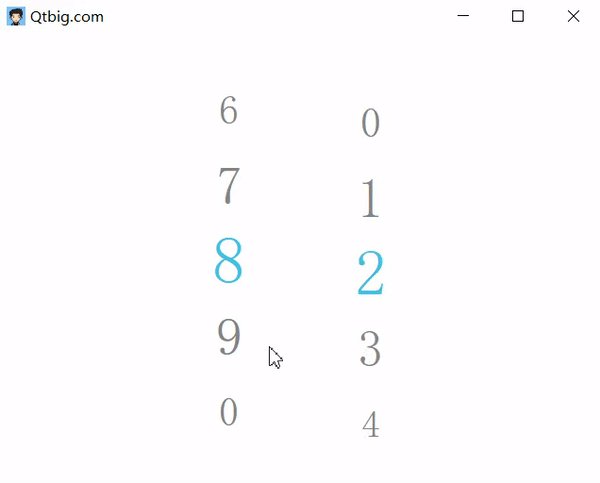
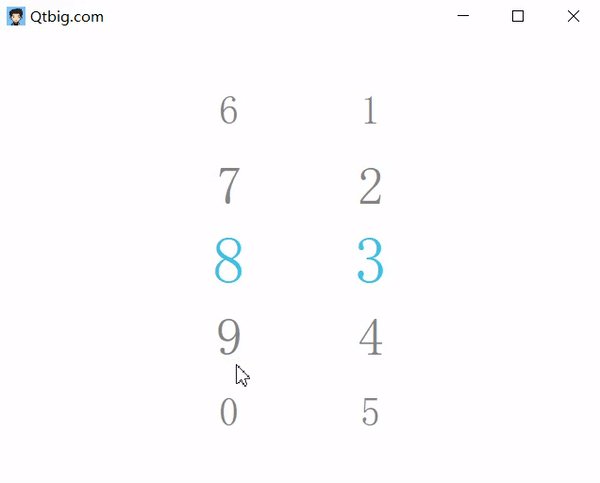
1 使用示例
1 | Row { |
2 源码
1 | import QtQuick 2.0 |
3 注意
- model这里提供了两种生成的方式;
- 如需要再次定制则在这基础上封装即可。
在PathView控件基础上加入滚动选择条,滚动选择条在这基础上加入Key-Value的做法,key为显示内容,value为实际内容,这样可以避免内容上的转换。

WheelView
1 | Row { |
1 | import QtQuick 2.0 |