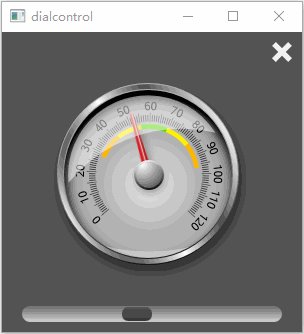
该刻度盘控件为一个速度仪表盘。
预览

运行演示

分析
- 采用Qml语言实现;
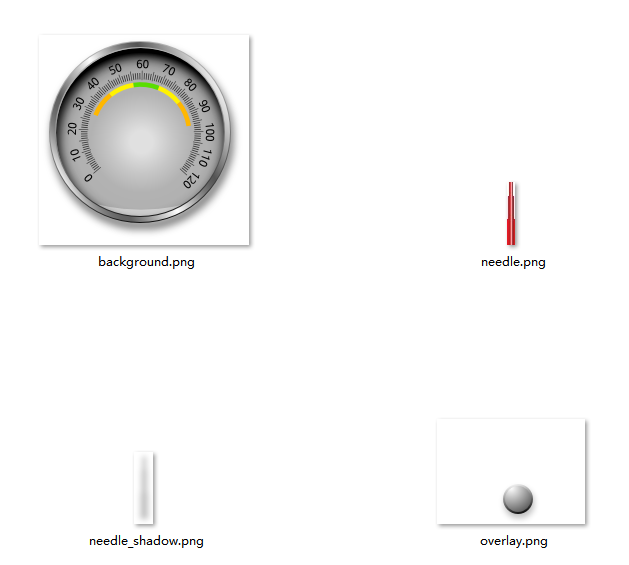
使用到了图片素材(刻度盘,指示器,指示器阴影,覆盖层);

它结合了Image元素,Rotation变换和SpringAnimation行为,用来组合生成交互式的速度仪表盘。
- 核心代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44Item {
id: root
property real value : 0
width: 210; height: 210
Image { source: "background.png" }
//! [needle_shadow]
Image {
x: 96
y: 35
source: "needle_shadow.png"
transform: Rotation {
origin.x: 9; origin.y: 67
angle: needleRotation.angle
}
}
//! [needle_shadow]
//! [needle]
Image {
id: needle
x: 98; y: 33
antialiasing: true
source: "needle.png"
transform: Rotation {
id: needleRotation
origin.x: 5; origin.y: 65
//! [needle angle]
angle: Math.min(Math.max(-130, root.value*2.6 - 130), 133)
Behavior on angle {
SpringAnimation {
spring: 1.4
damping: .15
}
}
//! [needle angle]
}
}
//! [needle]
//! [overlay]
Image { x: 21; y: 18; source: "overlay.png" }
//! [overlay]
}
关于更多
在QtCreator软件可以找到:

或在你的Qt安装目录
C:\Qt\{你的Qt版本}\Examples\{你的Qt版本}\quick\customitems\dialcontrol找到。相关链接
1
https://doc.qt.io/qt-5/qtquick-customitems-dialcontrol-example.html
Qt君公众号后台回复『Qt示例』获取更多内容。